
本文由ScriptEcho平台提供技术支持
项目地址:传送门
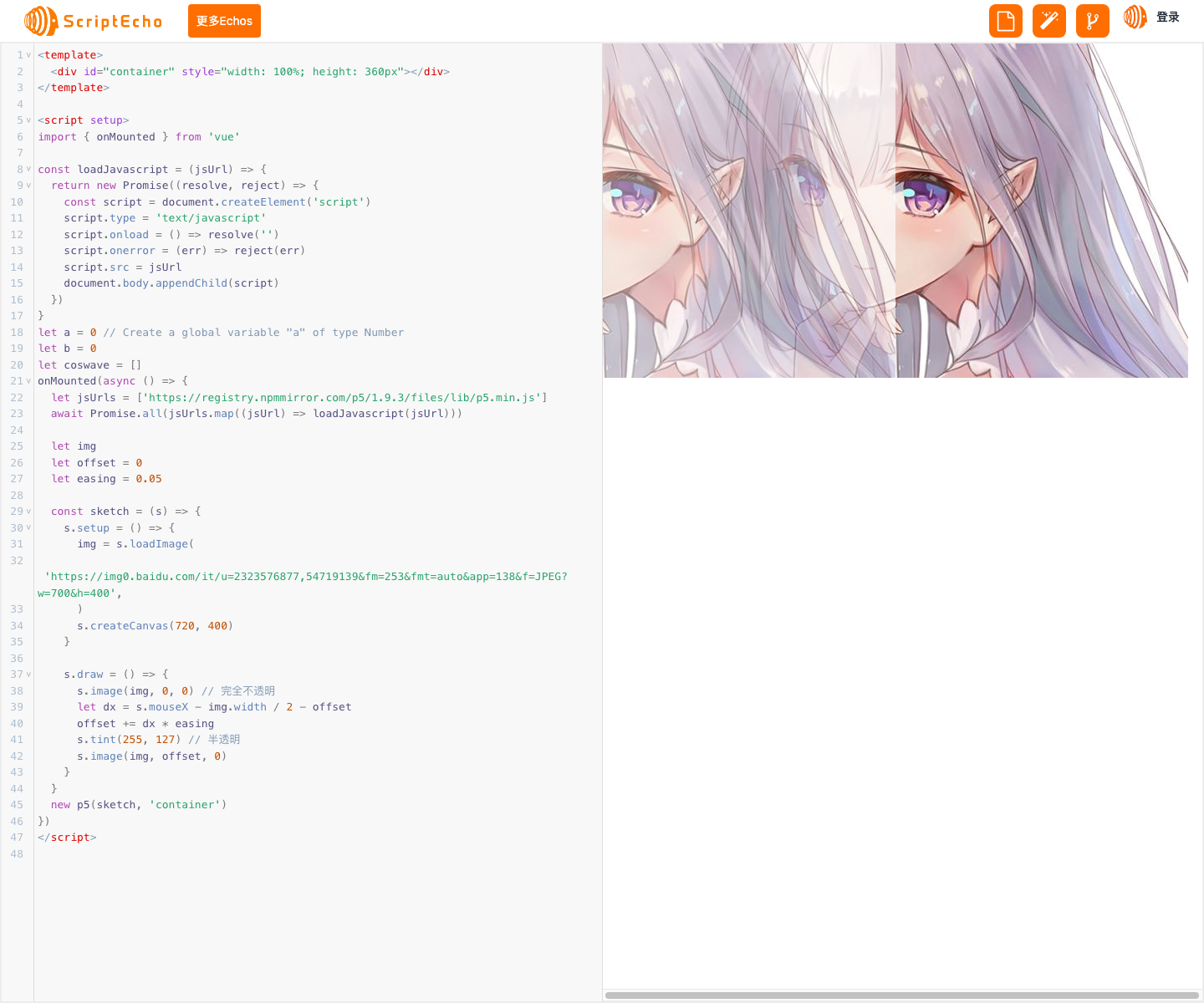
使用 p5.js 实现图像滑动效果
应用场景
本代码适用于需要在网页中实现图像滑动效果的场景,例如图片浏览、相册展示等。
基本功能
该代码使用 p5.js 库实现图像滑动效果。它加载一张图像,并允许用户通过鼠标移动图像。图像将以半透明的形式显示在原始图像后面,营造出滑动效果。
功能实现步骤及关键代码分析
加载 p5.js 库:
let jsUrls = ['https://registry.npmmirror.com/p5/1.9.3/files/lib/p5.min.js'] await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))这段代码使用
loadJavascript函数加载 p5.js 库。创建画布:
s.setup = () => { img = s.loadImage( 'https://img0.baidu.com/it/u=2323576877,54719139&fm=253&fmt=auto&app=138&f=JPEG?w=700&h=400', ) s.createCanvas(720, 400) }这段代码在
setup函数中创建了一个 720x400 像素的画布,并加载了一张图像。实现滑动效果:
s.draw = () => { s.image(img, 0, 0) // 完全不透明 let dx = s.mouseX - img.width / 2 - offset offset += dx * easing s.tint(255, 127) // 半透明 s.image(img, offset, 0) }在
draw函数中,代码执行以下步骤:- 以完全不透明的形式绘制原始图像。
- 计算鼠标相对于图像中心的位置差。
- 将位置差乘以一个缓动系数,以平滑滑动效果。
- 将原始图像以半透明的形式绘制在偏移位置。
使用 p5.js 绘图 API: 这段代码使用 p5.js 库提供的
loadImage()、createCanvas()、image()和tint()函数来绘制图像和实现滑动效果。
总结与展望
开发过程中的经验与收获:
- 学习了如何使用 p5.js 库实现图像处理和动画效果。
- 理解了缓动函数在平滑动画中的作用。
未来功能的拓展与优化:

获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:



