
本文由ScriptEcho平台提供技术支持
项目地址:传送门
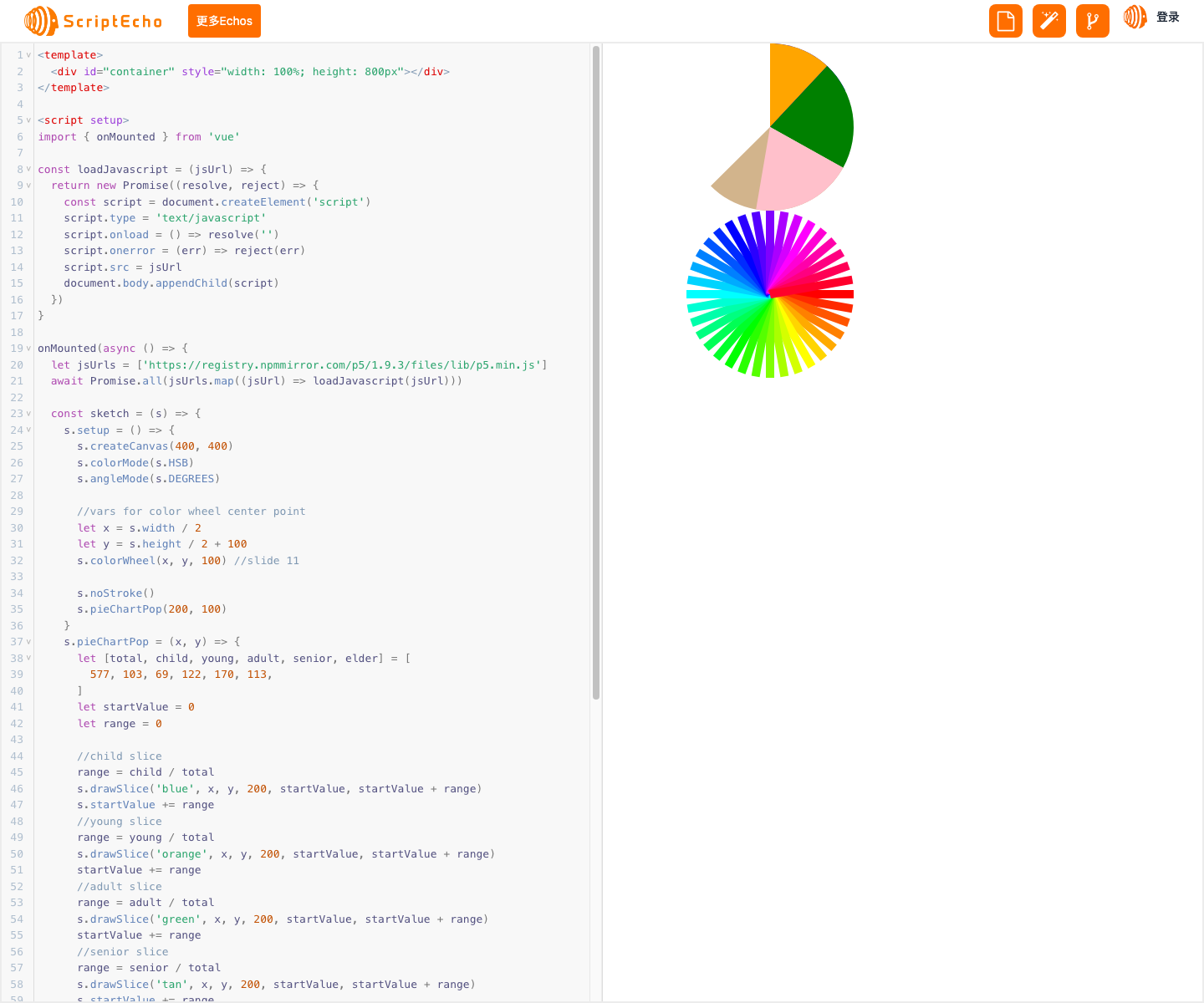
基于p5.js实现色彩轮和饼状图的动态可视化
应用场景
本代码利用p5.js库,创建了一个交互式的色彩轮和饼状图可视化界面。它适用于需要展示颜色信息或数据分布情况的场景,如设计、数据分析和教育领域。
基本功能
该代码主要实现了以下功能:
- **色彩轮:**动态生成一个圆形色彩轮,展示色相、饱和度和亮度变化。
- **饼状图:**基于提供的数字数据,生成一个交互式的饼状图,展示数据比例分布。
功能实现步骤及关键代码分析
1. 加载p5.js库
首先,使用loadJavascript函数异步加载p5.js库,确保其在程序执行前已加载完成。
const loadJavascript = (jsUrl) => {
return new Promise((resolve, reject) => {
const script = document.createElement('script')
script.type = 'text/javascript'
script.onload = () => resolve('')
script.onerror = (err) => reject(err)
script.src = jsUrl
document.body.appendChild(script)
})
}
2. 定义p5.js草图
在onMounted钩子中,定义一个p5.js草图,该草图将渲染到#container元素中。
const sketch = (s) => {
// ...
}
3. 设置画布和颜色模式
在setup函数中,设置画布大小、颜色模式和角度模式。
s.setup = () => {
s.createCanvas(400, 400)
s.colorMode(s.HSB)
s.angleMode(s.DEGREES)
}
4. 绘制色彩轮
使用colorWheel函数,根据指定的半径和角度绘制一个色彩轮。
s.colorWheel = (x, y, rad) => {
// ...
for (let a = 0; a < 360; a += 10) {
s.stroke(a, 150, 200) //hue based on a
s.line(x, y, x + rad * s.cos(a), y + rad * s.sin(a))
}
}
5. 绘制饼状图
使用pieChartPop函数,根据提供的数字数据绘制一个饼状图。
s.pieChartPop = (x, y) => {
// ...
let startValue = 0
let range = 0
// ...
s.drawSlice(fColor, x, y, 200, startValue, startValue + range)
startValue += range
// ...
}
6. 绘制饼状图切片
使用drawSlice函数,根据指定的颜色、位置、直径和百分比范围绘制一个饼状图切片。
s.drawSlice = (fColor, x, y, d, percent1, percent2) => {
s.fill(fColor)
s.arc(x, y, d, d, -90 + percent1 * 360, -90 + percent2 * 360)
}
7. 初始化p5.js实例
使用new p5函数,初始化一个p5.js实例,并将草图附加到#container元素中。
new p5(sketch, 'container')
总结与展望
开发这段代码的过程中,我学习到了如何使用p5.js库创建交互式的可视化效果。该代码可以根据不同的数据和参数进行定制,以满足各种可视化需求。
未来,该卡片功能可以进一步拓展和优化,例如:
**数据绑定:**将饼状图的数据绑定到外部数据源,实现实时更新。
**交互性增强:**允许用户与饼状图交互,如选择切片或查看详细信息。
**移动设备优化:**优化代码以适应移动设备,实现跨平台兼容性。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:


