如何创建新项目
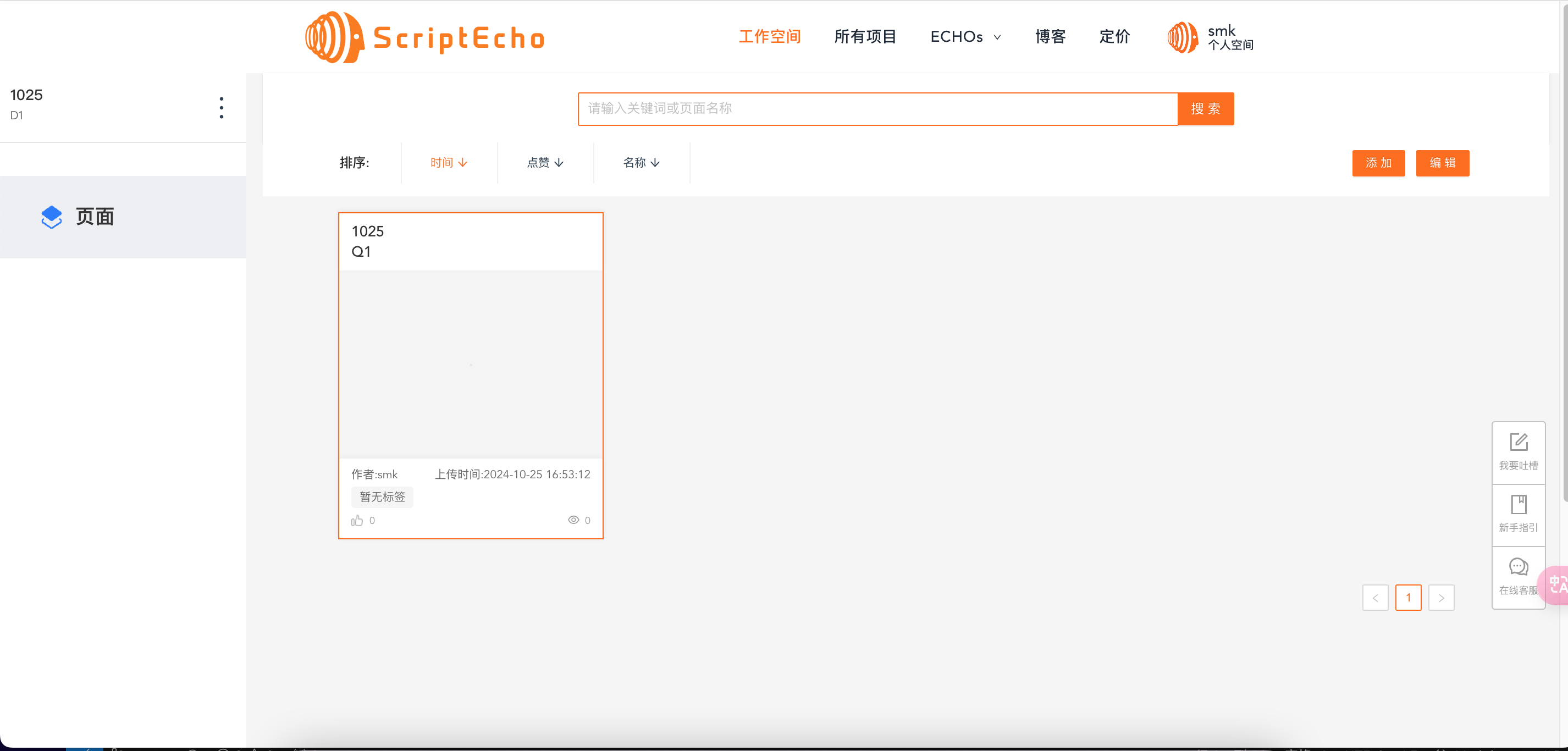
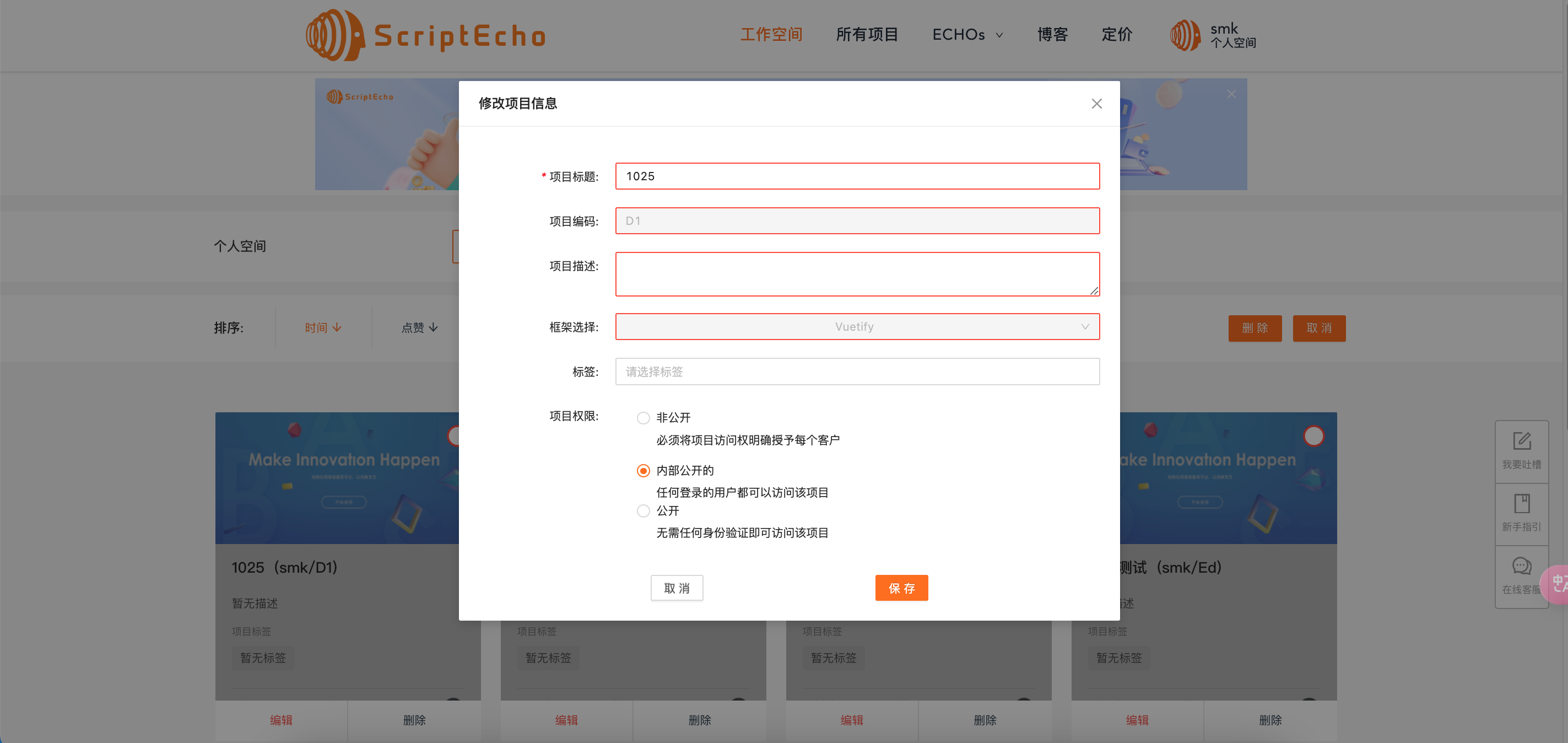
1、登录ScriptEcho官网后,点击工作空间,即可查看当前空间下的所有项目,点击编辑按钮,即可在弹窗内修改项目信息


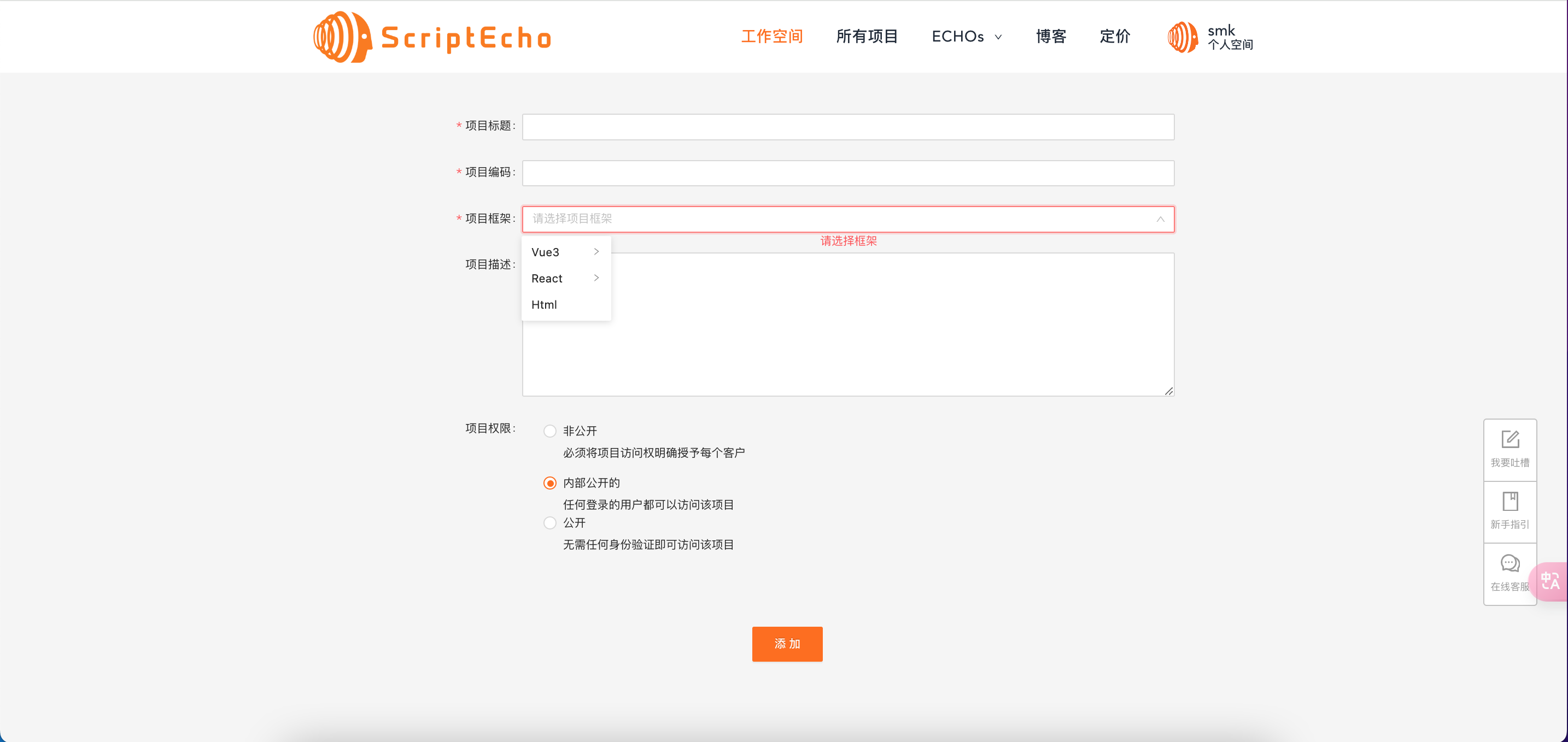
2、点击添加按钮,将跳转至项目添加页面
目前,ScriptEcho 为用户提供了多种强大的开发框架选择,包括 Vue3、React 以及 Html 等。 在这些框架中,Vue3 的功能丰富且极具灵活性,它涵盖了多个优秀的 UI 组件库,如 Ant Design Vue3、Element Plus、Vant Vue3、Uniapp Vue3 和 Vuetify。 而对于 React 框架,ScriptEcho 则提供了 Ant Design,提供简洁高效的设计和丰富的组件,为 React 开发者打造出美观且易用的应用界面提供了有力支持。

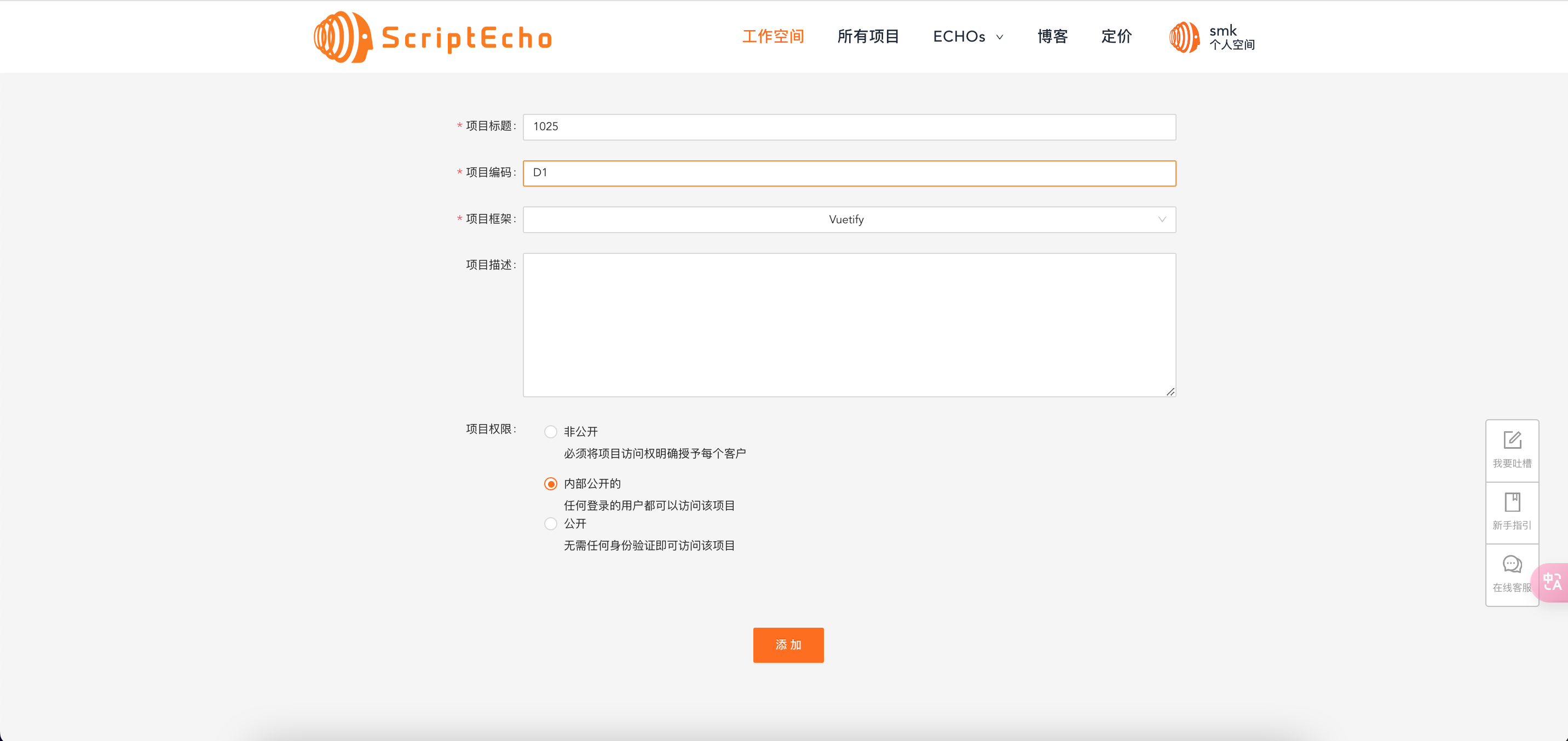
3、在这个页面,输入项目标题、项目编码,选择项目框架,输入项目描述,选择项目权限,点击添加按钮,即可完成项目的添加。

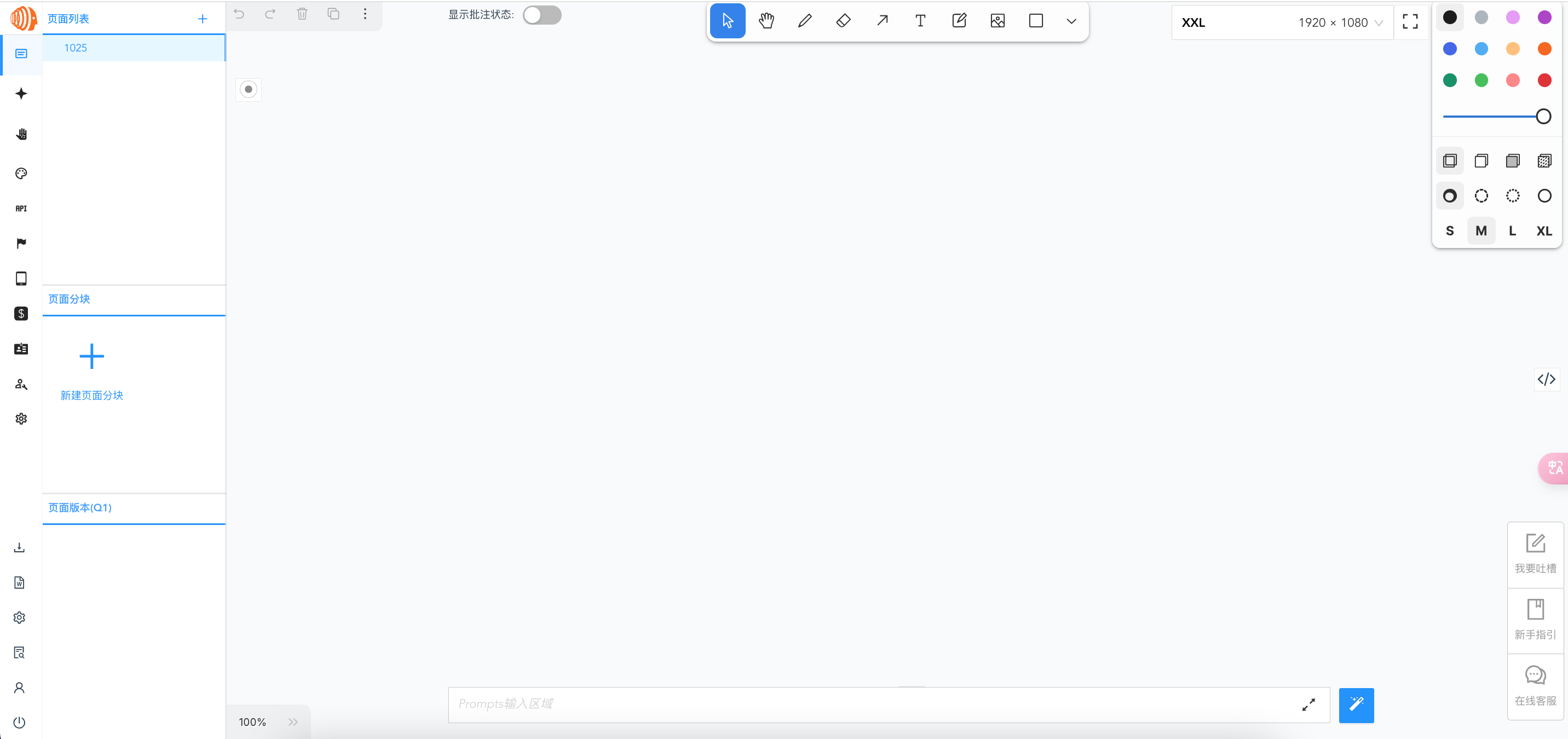
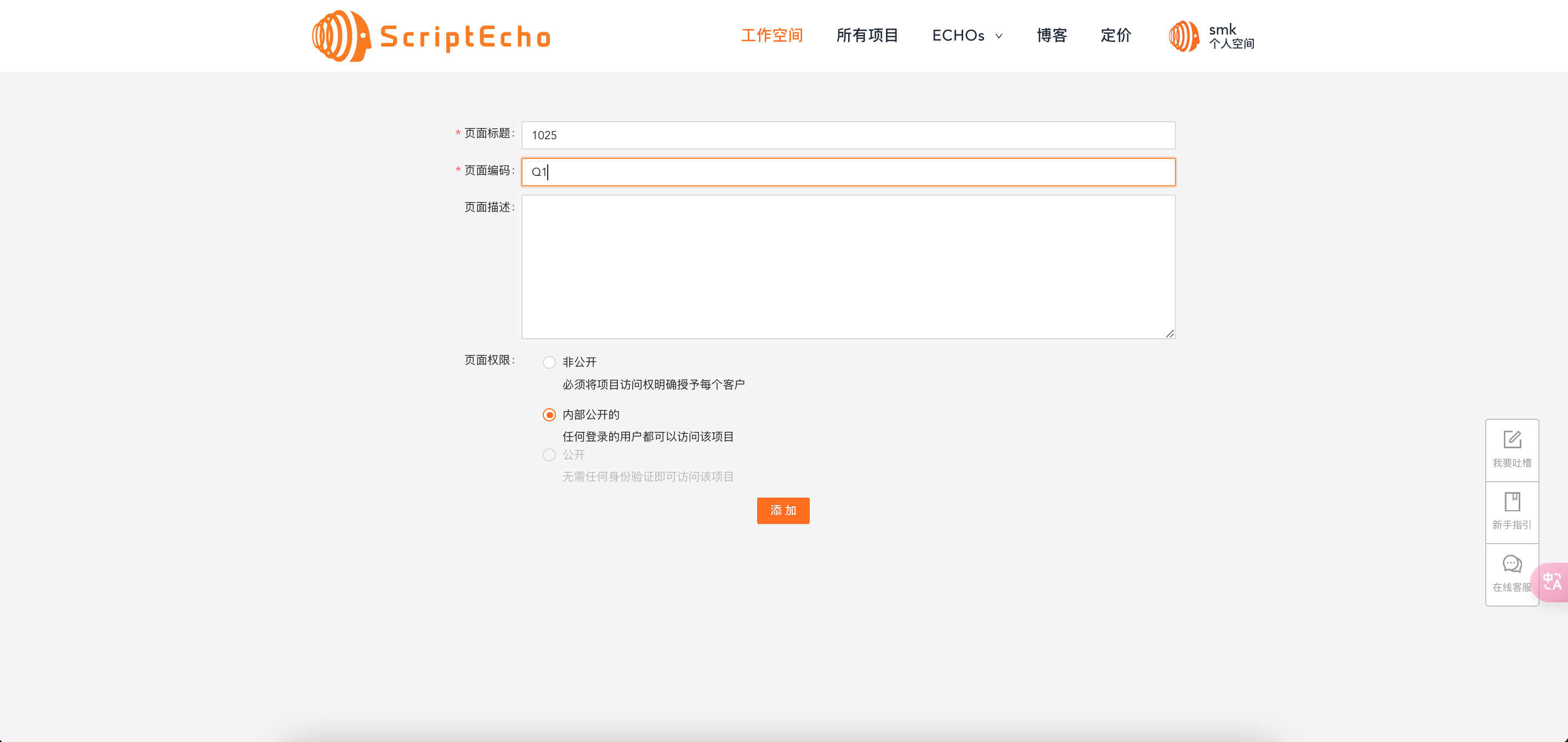
4、项目添加完成后,将跳转至页面添加页面,输入页面标题及页面编码,输入页面描述,设置页面权限,点击添加按钮,即可完成页面新建,跳转至工作台页面

5、跳转至工作台页面后,我们即可开始图生代码之旅~