
本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=d5c24645103e5b06a853aa649c3ea980)平台提供技术支持
项目地址:[传送门](https://scriptecho.cn/echo/embed/d5c24645103e5b06a853aa649c3ea980?utm_source=csdn&utm_medium=echo&utm_campaign=d5c24645103e5b06a853aa649c3ea980)
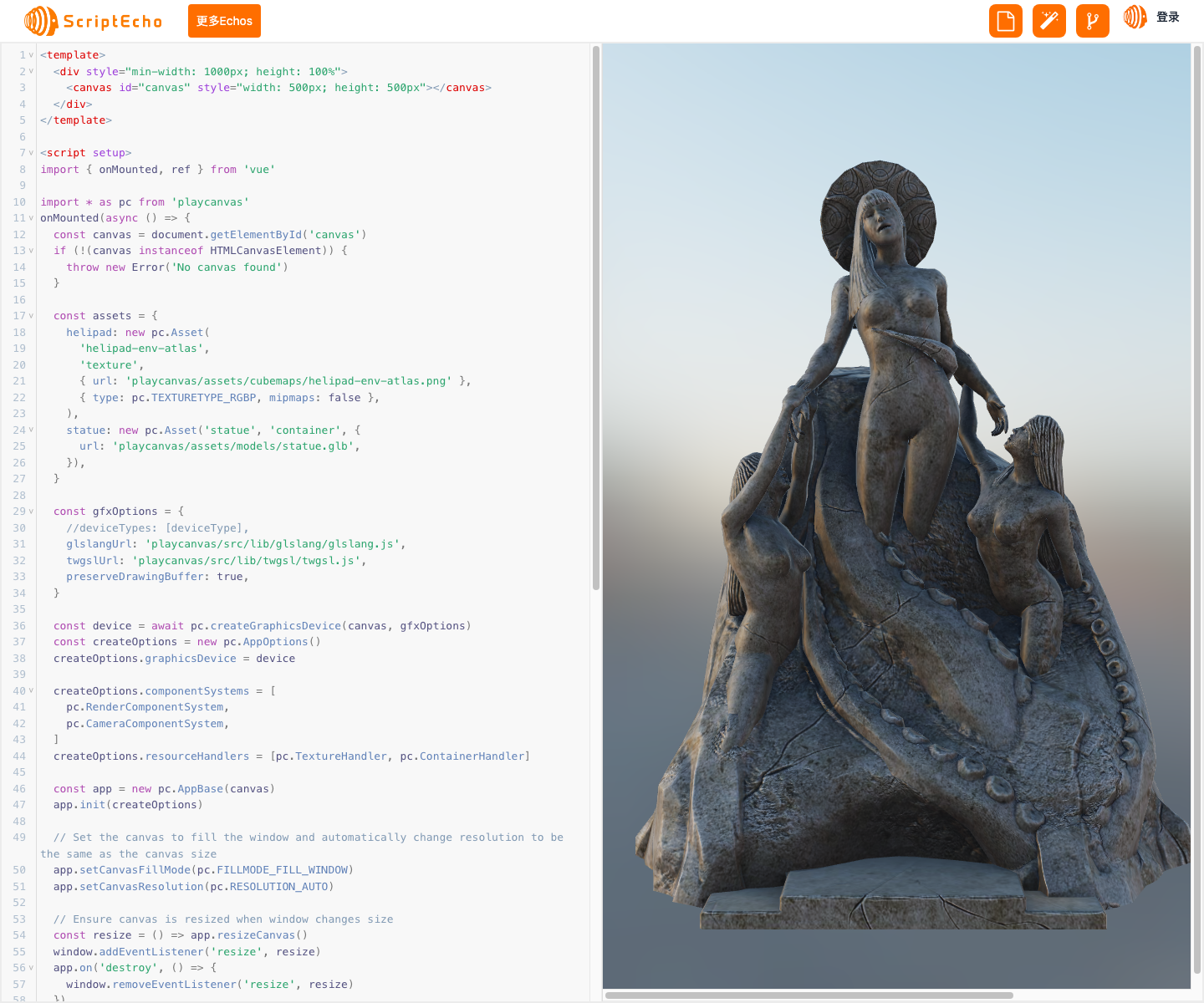
## 使用 PlayCanvas 渲染 3D 模型
### 应用场景介绍
PlayCanvas 是一款用于创建交互式 3D 内容的跨平台引擎。它广泛应用于游戏开发、建筑可视化和虚拟现实体验等领域。
### 代码基本功能介绍
本代码演示了如何使用 PlayCanvas 渲染一个 3D 模型,并通过鼠标控制模型的旋转。
### 功能实现步骤及关键代码分析说明
#### 1. 初始化 PlayCanvas
首先,需要创建一个 `canvas` 元素,然后使用 `createGraphicsDevice` 函数创建 PlayCanvas 的图形设备。接下来,使用 `AppBase` 创建一个 PlayCanvas 应用程序,并设置其选项,包括图形设备、组件系统和资源处理程序。
```javascript
const canvas = document.getElementById('canvas')
const device = await pc.createGraphicsDevice(canvas, gfxOptions)
const app = new pc.AppBase(canvas)
app.init(createOptions)
```
#### 2. 加载资源
接下来,需要加载 3D 模型和纹理等资源。本代码使用 `AssetListLoader` 加载了 `helipad` 环境纹理和 `statue` 模型。
```javascript
const assets = {
helipad: new pc.Asset(
'helipad-env-atlas',
'texture',
{ url: 'playcanvas/assets/cubemaps/helipad-env-atlas.png' },
{ type: pc.TEXTURETYPE_RGBP, mipmaps: false },
),
statue: new pc.Asset('statue', 'container', {
url: 'playcanvas/assets/models/statue.glb',
}),
}
const assetListLoader = new pc.AssetListLoader(
Object.values(assets),
app.assets,
)
```
#### 3. 设置场景
资源加载完成后,需要设置场景。本代码设置了天空盒、色调映射和曝光度。
```javascript
app.scene.envAtlas = assets.helipad.resource
app.scene.toneMapping = pc.TONEMAP_ACES
app.scene.exposure = 1.6
app.scene.skyboxMip = 1
```
#### 4. 创建相机和模型
接下来,需要创建一个带有相机组件的实体,以及一个带有渲染组件的模型实体。
```javascript
const camera = new pc.Entity()
camera.addComponent('camera', {
clearColor: new pc.Color(0.4, 0.45, 0.5),
})
const entity = assets.statue.resource.instantiateRenderEntity()
```
#### 5. 鼠标控制
最后,需要添加鼠标控制代码,以便用户可以通过鼠标拖动旋转模型。
```javascript
const mouse = new pc.Mouse(document.body)
let x = 0
const y = 0
mouse.on('mousemove', function (event) {
if (event.buttons[pc.MOUSEBUTTON_LEFT]) {
x += event.dx
entity.setLocalEulerAngles(0.2 * y, 0.2 * x, 0)
}
})
```
### 总结与展望
开发这段代码的过程加深了我对 PlayCanvas 的理解,也让我了解了 3D 渲染的基本原理。未来,可以考虑以下拓展和优化:
* 添加光照和阴影,以增强模型的真实感。
* 添加动画,使模型能够移动或旋转。
* 使用 PlayCanvas 的物理引擎,使模型能够与场景中的其他对象进行交互。
更多组件:
<a href="https://scriptecho.cn/echo/f88f4883402c72cfddfbc47c168a87a1/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-f88f4883402c72cfddfbc47c168a87a1.png" /></a>
<a href="https://scriptecho.cn/echo/3f5ed80aa48f9f2a3620d9f39706872e/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-3f5ed80aa48f9f2a3620d9f39706872e.png" /></a>
获取[更多Echos](https://scriptecho.cn/app/echo-search?utm_source=csdn&utm_medium=echo&utm_campaign=d5c24645103e5b06a853aa649c3ea980)
本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=d5c24645103e5b06a853aa649c3ea980)平台提供技术支持
项目地址:[传送门](https://scriptecho.cn/echo/embed/d5c24645103e5b06a853aa649c3ea980?utm_source=csdn&utm_medium=echo&utm_campaign=d5c24645103e5b06a853aa649c3ea980)
扫码加入AI生成前端微信讨论群:

ScriptEcho
ECHO recommendation

More Echos
 Login
Login