
本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=3f5ed80aa48f9f2a3620d9f39706872e)平台提供技术支持
项目地址:[传送门](https://scriptecho.cn/echo/embed/3f5ed80aa48f9f2a3620d9f39706872e?utm_source=csdn&utm_medium=echo&utm_campaign=3f5ed80aa48f9f2a3620d9f39706872e)
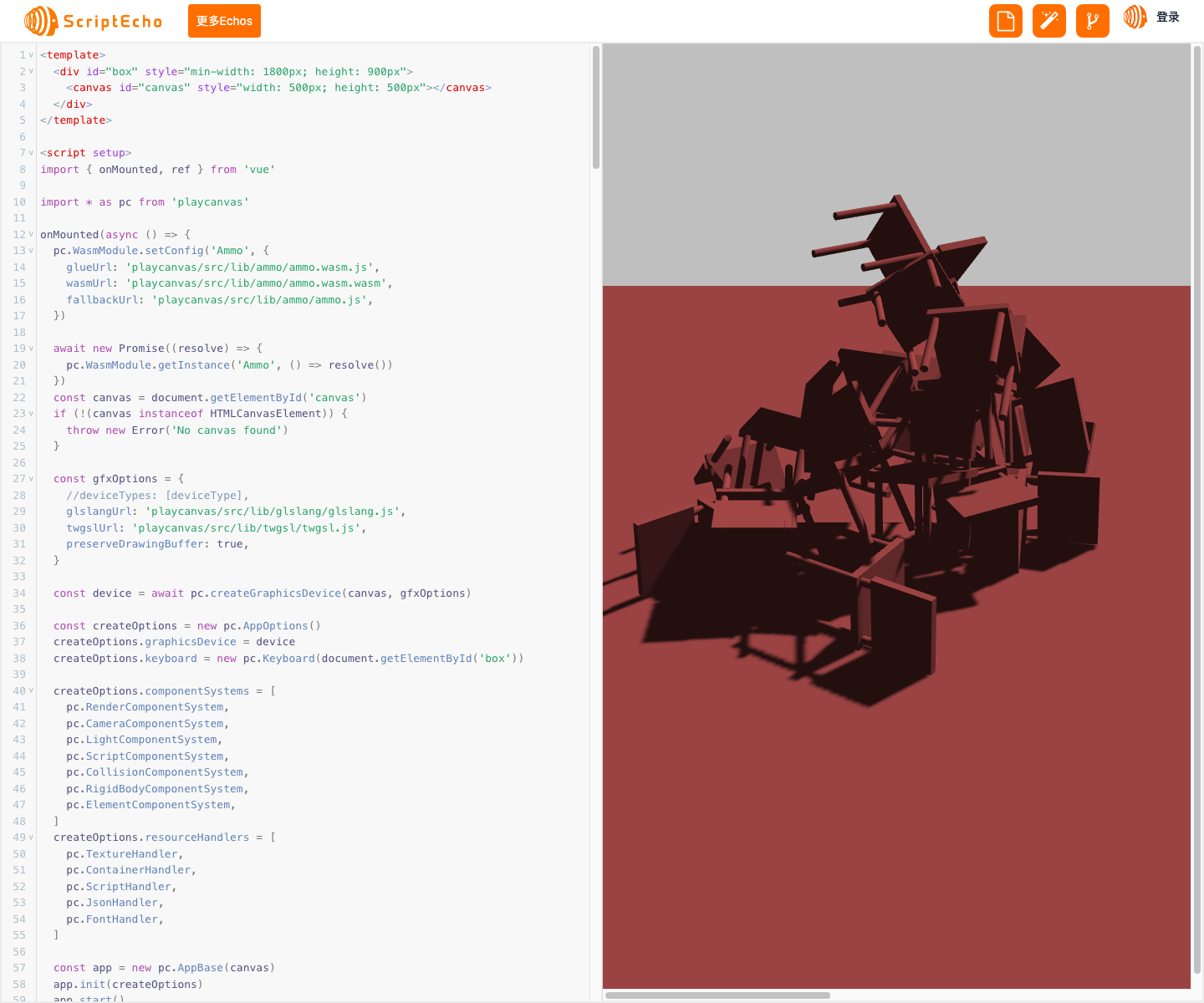
## 3D 物理引擎示例:PlayCanvas 创建可互动的物理场景
### 应用场景
本示例演示了如何使用 PlayCanvas 创建一个交互式的 3D 物理场景。在这个场景中,用户可以创建和删除椅子,椅子会受到物理引擎的影响,可以相互碰撞和移动。
### 代码基本功能
此代码的主要功能包括:
* 使用 PlayCanvas 创建一个 3D 场景,其中包含椅子、地面和灯光。
* 使用 Ammo.js 物理引擎为椅子和地面添加物理属性。
* 允许用户通过点击按钮创建和删除椅子。
* 实时更新物理场景,使椅子可以相互碰撞和移动。
### 功能实现步骤及关键代码分析
**1. 创建 PlayCanvas 场景**
```js
const app = new pc.AppBase(canvas)
app.init(createOptions)
app.start()
```
这些代码行创建了 PlayCanvas 应用程序并初始化了场景。`createOptions` 对象指定了应用程序的设置,例如图形设备、组件系统和资源处理程序。
**2. 添加物理引擎**
```js
pc.WasmModule.setConfig('Ammo', {
glueUrl: 'playcanvas/src/lib/ammo/ammo.wasm.js',
wasmUrl: 'playcanvas/src/lib/ammo/ammo.wasm.wasm',
fallbackUrl: 'playcanvas/src/lib/ammo/ammo.js',
})
```
这些代码行配置并加载 Ammo.js 物理引擎。
**3. 创建场景层次结构**
```js
const scene = [
// ... (场景定义)
]
```
`scene` 变量定义了场景的层次结构,包括椅子、地面和灯光。
**4. 解析场景**
```js
function parseScene(s) {
s.forEach(function (e) {
app.root.addChild(parseEntity(e))
})
}
```
`parseScene` 函数解析场景定义并将其转换为 PlayCanvas 实体。
**5. 添加物理属性**
```js
function parseEntity(e) {
// ... (其他代码)
if (e.components) {
e.components.forEach(function (c) {
entity.addComponent(c.type, c.options)
})
}
// ... (其他代码)
}
```
在解析实体时,`parseEntity` 函数检查实体是否有 `components` 属性。如果有,则为实体添加指定的组件,包括碰撞组件和刚体组件。
**6. 创建和删除椅子**
```js
function spawnChair() {
const chair = app.root.findByName('Chair')
const clone = chair.clone()
clone.setLocalPosition(
Math.random() * 1 - 0.5,
Math.random() * 2 + 1,
Math.random() * 1 - 0.5,
)
app.root.addChild(clone)
numChairs++
}
```
`spawnChair` 函数克隆了一个椅子实体并将其添加到场景中。它还更新了场景中椅子的数量。
**7. 实时更新物理场景**
```js
app.on('update', function (dt) {
// ... (其他代码)
app.root
.findComponents('rigidbody')
.forEach(function (body) {
body.entity
.findComponents('render')
.forEach(function (render) {
render.material = body.isActive() ? red : gray
})
})
})
})
```
在 `update` 事件处理程序中,代码会更新物理场景,使椅子可以相互碰撞和移动。它还检查刚体是否处于活动状态,并相应地更新其材质颜色。
### 总结与展望
此代码示例演示了如何使用 PlayCanvas 创建一个交互式的 3D 物理场景。该示例可以作为构建更复杂物理模拟的基础,例如游戏或虚拟现实体验。
**未来开发方向:**
* 优化物理引擎性能,以支持更多椅子和更复杂的交互。
* 添加更多交互功能,例如允许用户控制椅子的运动或添加新的物体类型。
* 集成用户界面,允许用户调整物理引擎设置或保存和加载场景。
更多组件:
<a href="https://scriptecho.cn/echo/f88f4883402c72cfddfbc47c168a87a1/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-f88f4883402c72cfddfbc47c168a87a1.png" /></a>
<a href="https://scriptecho.cn/echo/d5c24645103e5b06a853aa649c3ea980/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-d5c24645103e5b06a853aa649c3ea980.png" /></a>
获取[更多Echos](https://scriptecho.cn/app/echo-search?utm_source=csdn&utm_medium=echo&utm_campaign=3f5ed80aa48f9f2a3620d9f39706872e)
本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=3f5ed80aa48f9f2a3620d9f39706872e)平台提供技术支持
项目地址:[传送门](https://scriptecho.cn/echo/embed/3f5ed80aa48f9f2a3620d9f39706872e?utm_source=csdn&utm_medium=echo&utm_campaign=3f5ed80aa48f9f2a3620d9f39706872e)
扫码加入AI生成前端微信讨论群:

ScriptEcho
ECHO recommendation

More Echos
 Login
Login