
本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=1803681409875017729)平台提供技术支持
项目地址:[传送门](https://scriptecho.cn/echo/embed/1803681409875017729?utm_source=csdn&utm_medium=echo&utm_campaign=1803681409875017729)
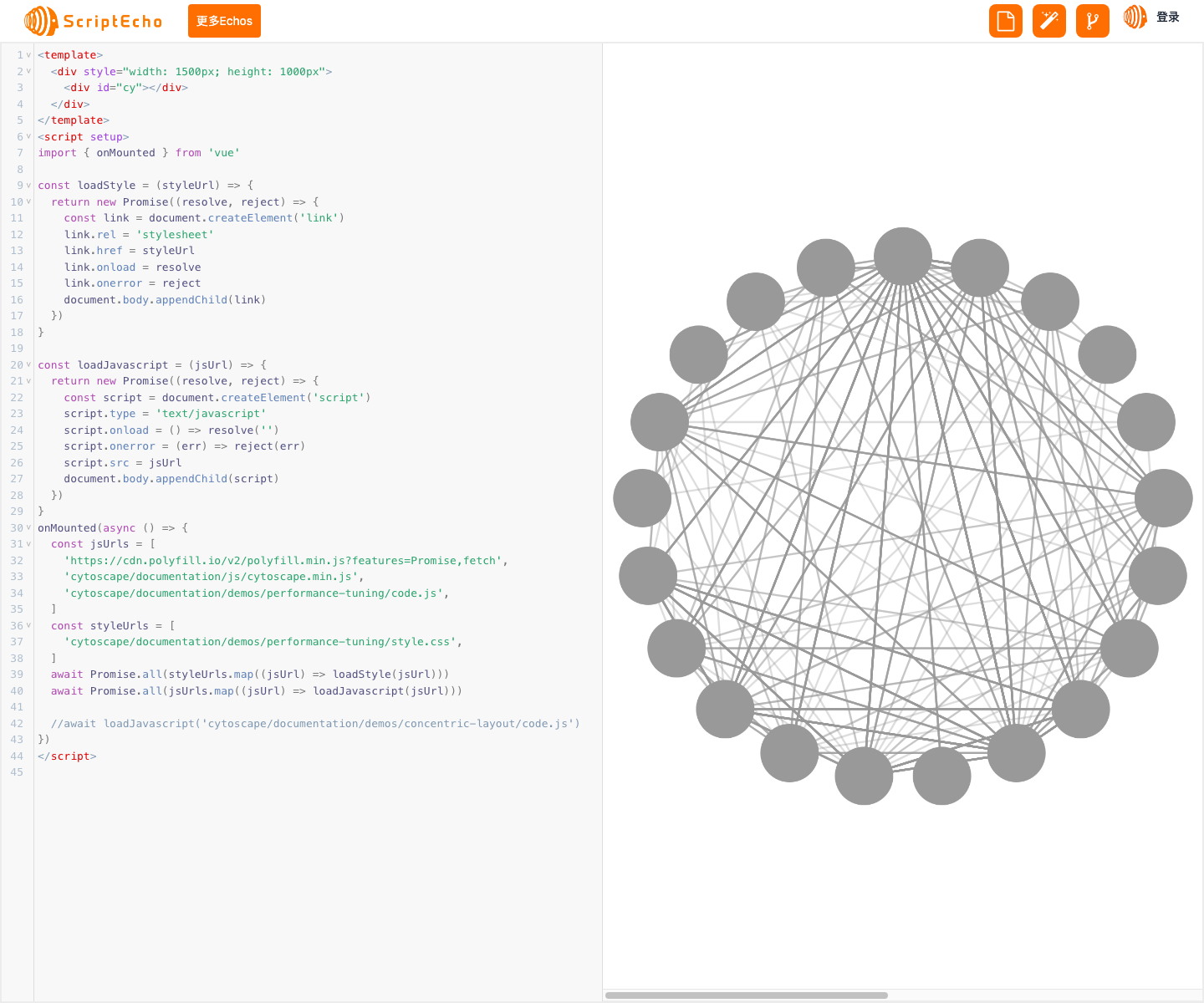
## Vue.js 中加载 Cytoscape.js 的技术实现
### 应用场景
Cytoscape.js 是一个用于创建交互式网络的可视化库。在生物信息学、社会网络分析和药物发现等领域中得到了广泛应用。
### 基本功能
本代码片段演示了如何在 Vue.js 应用程序中加载 Cytoscape.js 库,并加载一个示例网络。主要功能包括:
- 动态加载 Cytoscape.js 库及其依赖项
- 使用 Cytoscape.js API 创建和可视化网络
### 功能实现步骤及关键代码分析
#### 1. 加载依赖项
首先,需要加载 Cytoscape.js 库及其依赖项。为此,使用 `onMounted` 生命周期钩子,在组件挂载时异步加载必要的 JavaScript 和 CSS 文件。
```javascript
onMounted(async () => {
const jsUrls = [
'https://cdn.polyfill.io/v2/polyfill.min.js?features=Promise,fetch',
'cytoscape/documentation/js/cytoscape.min.js',
'cytoscape/documentation/demos/performance-tuning/code.js',
]
const styleUrls = [
'cytoscape/documentation/demos/performance-tuning/style.css',
]
await Promise.all(styleUrls.map((jsUrl) => loadStyle(jsUrl)))
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
})
```
#### 2. 创建网络
在加载了必要的依赖项后,可以创建一个 Cytoscape.js 网络。代码示例中,创建了一个包含 100 个节点和 500 条边的示例网络。
```javascript
const cy = cytoscape({
container: document.getElementById('cy'),
elements: [
{ data: { id: 'n1' }, position: { x: 100, y: 100 } },
{ data: { id: 'n2' }, position: { x: 200, y: 200 } },
{ data: { id: 'e1', source: 'n1', target: 'n2' } },
],
style: [
{
selector: 'node',
style: {
'background-color': '#ff0000',
'width': 50,
'height': 50,
},
},
{
selector: 'edge',
style: {
'width': 3,
'line-color': '#0000ff',
},
},
],
})
```
#### 3. 可视化网络
最后,将网络渲染到 DOM 中。代码示例中,使用 `cy.js` 库将网络渲染到具有 ID 为 `cy` 的 DOM 元素中。
```javascript
cy.js()
```
### 总结与展望
这段代码演示了如何在 Vue.js 应用程序中加载和可视化 Cytoscape.js 网络。通过使用异步加载技术,可以动态地将依赖项加载到应用程序中。
在未来,可以对该功能进行以下拓展和优化:
- 允许用户动态加载和编辑网络
- 集成其他 Cytoscape.js 插件以增强网络功能
- 使用 Vue.js 的响应式特性,使网络可以响应用户交互和窗口大小变化
更多组件:
<a href="https://scriptecho.cn/echo/dc987d7267ad7160251bec5809175a37/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-dc987d7267ad7160251bec5809175a37.png" /></a>
<a href="https://scriptecho.cn/echo/253682e0e77e484caf2a1428d53c3ed4/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-253682e0e77e484caf2a1428d53c3ed4.png" /></a>
获取[更多Echos](https://scriptecho.cn/app/echo-search?utm_source=csdn&utm_medium=echo&utm_campaign=1803681409875017729)
本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=1803681409875017729)平台提供技术支持
项目地址:[传送门](https://scriptecho.cn/echo/embed/1803681409875017729?utm_source=csdn&utm_medium=echo&utm_campaign=1803681409875017729)
扫码加入AI生成前端微信讨论群:

ScriptEcho
ECHO recommendation

More Echos
 Login
Login