
本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=1798282114506129410)平台提供技术支持
项目地址:[传送门](https://scriptecho.cn/echo/embed/1798282114506129410?utm_source=csdn&utm_medium=echo&utm_campaign=1798282114506129410)
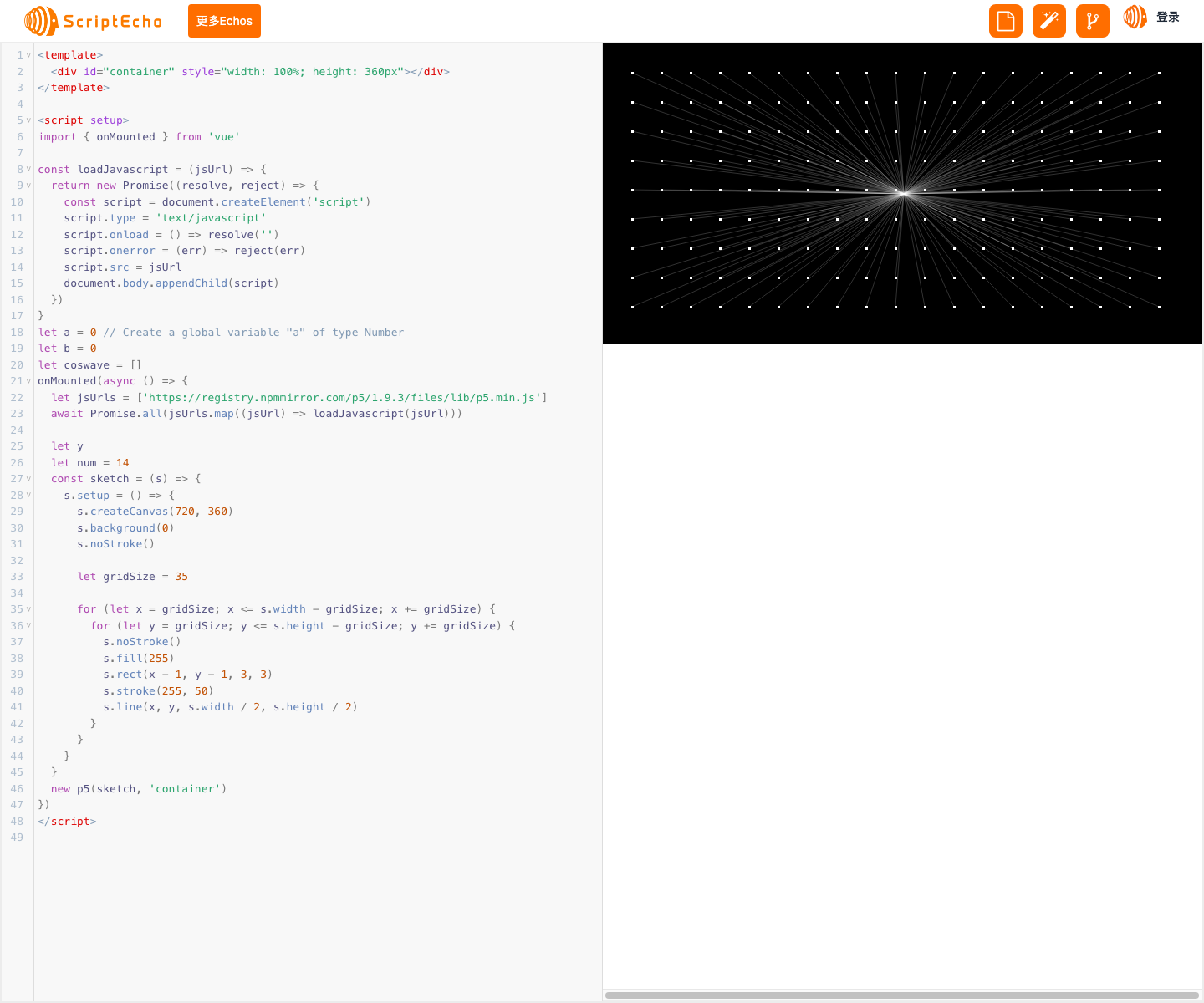
## 基于 p5.js 的动态网格线绘制
### 应用场景
本代码旨在利用 p5.js JavaScript 库在 Web 应用程序中创建动态网格线。此功能可用于各种场景,例如:
* 创建交互式艺术品和可视化
* 设计交互式数据仪表板
* 构建网格状游戏环境
### 基本功能
此代码使用 p5.js 库创建了一个动态网格线画布,其中包含以下功能:
* 在画布上绘制水平和垂直网格线
* 将网格线与画布中心连接
* 在网格线交点处放置小方块
### 功能实现步骤及关键代码分析
#### 1. 加载 p5.js 库
```js
let jsUrls = ['https://registry.npmmirror.com/p5/1.9.3/files/lib/p5.min.js']
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
```
此代码使用 `loadJavascript` 函数异步加载 p5.js 库。`jsUrls` 数组指定了 p5.js 库的 URL。
#### 2. 创建 p5.js 草图
```js
const sketch = (s) => {
s.setup = () => {
s.createCanvas(720, 360)
s.background(0)
s.noStroke()
...
}
}
```
此代码创建了一个 p5.js 草图,它定义了画布设置和绘制逻辑。`s.setup` 函数在画布创建时执行,并负责设置画布大小、背景颜色和禁用描边。
#### 3. 绘制网格线
```js
let gridSize = 35
for (let x = gridSize; x <= s.width - gridSize; x += gridSize) {
for (let y = gridSize; y <= s.height - gridSize; y += gridSize) {
s.noStroke()
s.fill(255)
s.rect(x - 1, y - 1, 3, 3)
s.stroke(255, 50)
s.line(x, y, s.width / 2, s.height / 2)
}
}
```
这些嵌套循环负责绘制网格线。内层循环绘制水平网格线,而外层循环绘制垂直网格线。每个网格线交点都放置一个 3x3 像素的白色方块,并用一条从交点到画布中心的 50% 不透明度的白色线连接。
#### 4. 实例化 p5.js 草图
```js
new p5(sketch, 'container')
```
此代码使用 `new p5` 函数实例化 p5.js 草图,并将其附加到具有 ID 为 "container" 的 DOM 元素。
### 总结与展望
开发这段代码的过程是一个有益的学习经历。它展示了如何使用 p5.js 库创建交互式图形。
**经验与收获:**
* 对 p5.js 库及其绘图 API 的深入理解
* 掌握异步脚本加载技术
* 提高了使用 JavaScript 创建交互式 Web 应用程序的能力
**未来拓展与优化:**
* 添加用户交互功能,允许用户更改网格大小或颜色
* 探索使用 WebSockets 或其他实时通信技术创建多人协作网格绘制应用程序
* 将此代码集成到更广泛的 Web 应用程序中,例如数据可视化工具或游戏环境
更多组件:
<a href="https://scriptecho.cn/echo/1798280952348377090/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-1798280952348377090.png" /></a>
<a href="https://scriptecho.cn/echo/1798282801872863233/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-1798282801872863233.png" /></a>
获取[更多Echos](https://scriptecho.cn/app/echo-search?utm_source=csdn&utm_medium=echo&utm_campaign=1798282114506129410)
本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=1798282114506129410)平台提供技术支持
项目地址:[传送门](https://scriptecho.cn/echo/embed/1798282114506129410?utm_source=csdn&utm_medium=echo&utm_campaign=1798282114506129410)
扫码加入AI生成前端微信讨论群:

ScriptEcho
ECHO recommendation

More Echos
 Login
Login