
本文由ScriptEcho平台提供技术支持
项目地址:传送门
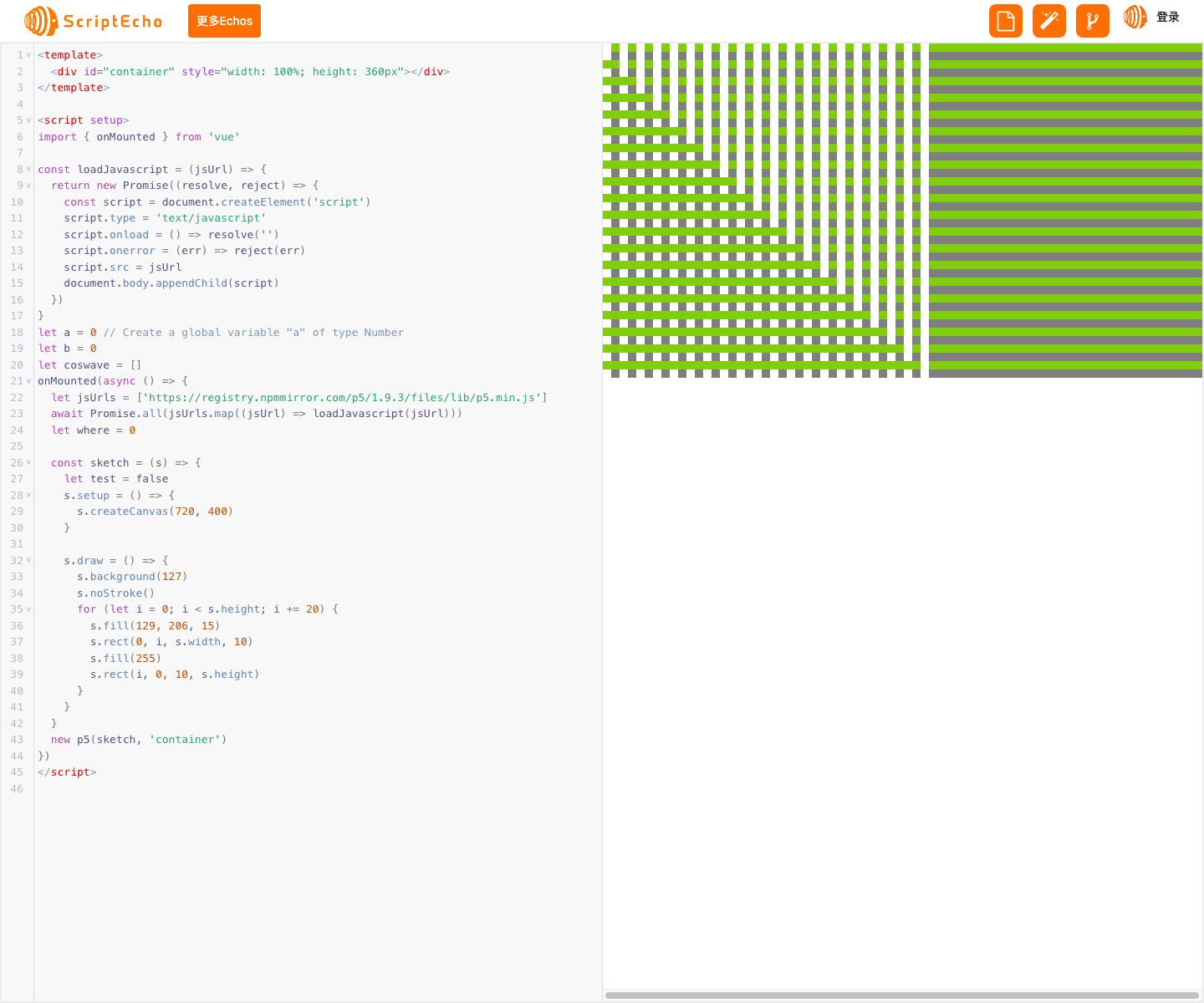
基于 Vue.js 集成 p5.js 实现交互式波形图
应用场景介绍
在数据可视化领域,波形图广泛应用于展示动态变化的数据,如声音信号、心跳曲线等。通过动态绘制波形图,用户可以直观地观察数据变化趋势和规律。
代码基本功能介绍
本代码使用 Vue.js 集成了 p5.js 库,实现了交互式波形图的功能。用户可以在画布上绘制波形图,并通过鼠标控制波形图的绘制参数。
功能实现步骤及关键代码分析
1. 加载 p5.js 库
let jsUrls = ['https://registry.npmmirror.com/p5/1.9.3/files/lib/p5.min.js']
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
使用 loadJavascript 函数动态加载 p5.js 库。
2. 创建 p5.js 画布
const sketch = (s) => {
s.setup = () => {
s.createCanvas(720, 400)
}
使用 p5.js 的 createCanvas 函数创建画布,设置画布的宽高。
3. 绘制波形图
s.draw = () => {
s.background(127)
s.noStroke()
for (let i = 0; i < s.height; i += 20) {
s.fill(129, 206, 15)
s.rect(0, i, s.width, 10)
s.fill(255)
s.rect(i, 0, 10, s.height)
}
在 draw 函数中,绘制波形图。使用 background 函数设置画布背景色,使用 noStroke 函数取消描边,使用 fill 函数设置填充色,使用 rect 函数绘制矩形。
4. 鼠标控制波形图绘制
let where = 0
定义一个全局变量 where,用来记录鼠标在画布上的位置。
s.mouseMoved = () => {
where = s.mouseX
}
在 mouseMoved 函数中,更新 where 变量的值,记录鼠标在画布上的 X 坐标。
s.mouseDragged = () => {
if (s.mouseY < 10) {
a = where
} else if (s.mouseY > 390) {
b = where
}
}
在 mouseDragged 函数中,当鼠标在画布上拖动时,根据鼠标 Y 坐标判断是否修改 a 或 b 变量的值,从而控制波形图的绘制参数。
总结与展望
开发过程中的经验与收获:
- 了解了如何使用 Vue.js 集成 p5.js 库。
- 掌握了 p5.js 的基本绘图函数和事件处理函数。
- 理解了交互式波形图的实现原理。
未来拓展与优化:

获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:




