
本文由ScriptEcho平台提供技术支持
项目地址:传送门
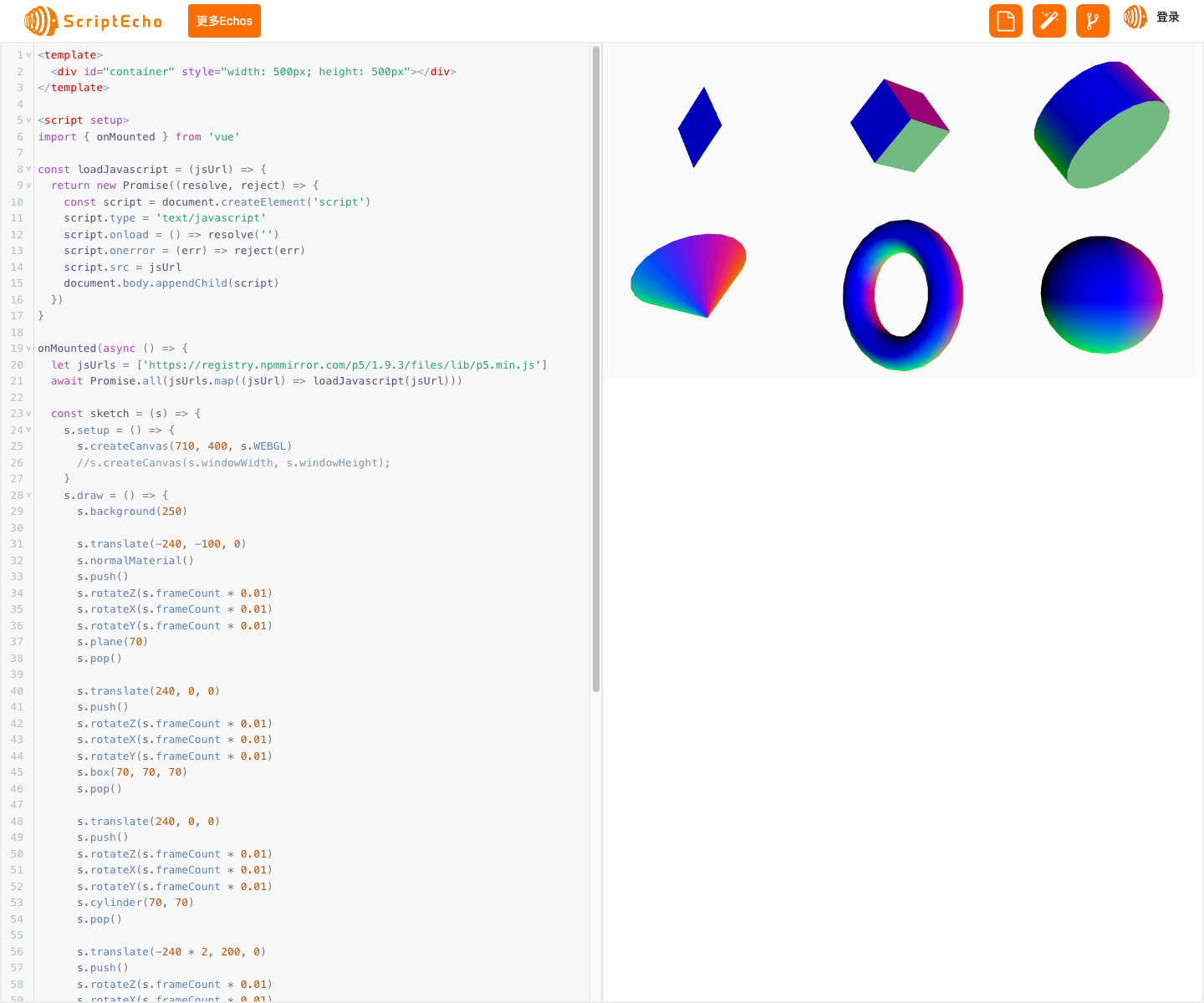
基于 p5.js 的 3D 几何图形展示
应用场景介绍
本文展示了如何使用 p5.js 库创建交互式的 3D 几何图形展示。该技术广泛应用于艺术、教育和科学可视化等领域。
代码基本功能介绍
这段代码利用 p5.js 库绘制了六个不同的 3D 几何图形:平面、立方体、圆柱体、圆锥体、环面和球体。这些图形随着时间的推移旋转和移动,呈现出动态的 3D 展示效果。
功能实现步骤及关键代码分析说明
1. 加载 p5.js 库
首先,通过 loadJavascript 函数异步加载 p5.js 库。
let jsUrls = ['https://registry.npmmirror.com/p5/1.9.3/files/lib/p5.min.js']
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
2. 定义 p5.js 草图
接下来,定义了一个 p5.js 草图,其中包含 setup 和 draw 函数。
const sketch = (s) => {
s.setup = () => {
s.createCanvas(710, 400, s.WEBGL)
}
s.draw = () => {
// ...
}
}
3. 设置画布
在 setup 函数中,创建了一个 WebGL 画布,并设置画布大小。
s.createCanvas(710, 400, s.WEBGL)
4. 绘制几何图形
在 draw 函数中,使用 p5.js 的 3D 形状函数绘制了六个不同的几何图形。每个图形都应用了不同的旋转和移动变换,以创建动态的展示效果。
s.plane(70)
s.box(70, 70, 70)
s.cylinder(70, 70)
s.cone(70, 70)
s.torus(70, 20)
s.sphere(70)
5. 创建 p5.js 实例
最后,创建一个 p5.js 实例,并将其附加到 HTML 元素上。
new p5(sketch, 'container')
总结与展望
开发这段代码的过程让我深入了解了 p5.js 库在创建交互式 3D 可视化方面的强大功能。该代码可以进一步扩展和优化,例如:

获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:




